Instagram Save Icon In Flutter
And when we instantiate this class to render some fields within the form, we will pass various properties like whether the field is a password or email or just a normal text field. Place the tabbar widget as the bottom property of appbar.

Instasaverpro - Instagram Reels Videos Feed And Timeline Downloader Flutter App With Admob Ads By Coder_shop
Also, be sure to check out new icons and popular icons.

Instagram save icon in flutter. Download icons in all formats or edit them for your designs. This ensures that the materialicons font is included in your application. Properties of the icondata class are either int, string or bool and these data types are accepted by the database so you should save each icon in a table row whose column types are int, string and for bool you can use int.
Class myapp extends statelesswidget { // this widget is the root of your application. Use with the icon class to show specific icons. } class myapp extends statelesswidget {.
At this time, flutter was in its really early stages, and best practices were not yet established. But before doing that let’s explore some important concept in flutter which are used to achieve the dark theme themedata class : For this code tutorial, we will load it from assets.
It’s easy to implement in flutter, just a few lines of code require to achieve this. An asset is a file that is bundled and deployed with your app, and is accessible at runtime. In this logic, we will capture the current screen, save it as an image file in the device and then share that file by providing its directory path.
Download icon font or svg. We use sliverappbar provided natively by flutter and can be as a sliver. The 0 index is for the back camera and the 1 index for the front camera.
Do not use codepoints directly, as they are subject to change. It is simply a circle in which we can add background color, background image, or just some text. To start, require flutter_launcher_icons as a dev_dependency in pubspec.yaml.
To implement tabbar in your flutter app, complete the following steps: Before we dive deeper into the code, we need to have an image to show. You can build that in flutter using a column widget.
Then there will be a new flutter_icons key added with several values. Enclose icon and text widgets in column as shown in the following code. I built fluttergram as a way to learn flutter when it was still in beta v1.
Get free instagram save icons in ios, material, windows and other design styles for web, mobile, and graphic design projects. This will hold the current camera index that the user has selected. There are different ways to load images in flutter;
// this widget is the root of your application. Flat design instagram icon png pink. Common types of assets include static data (for example, json files), configuration files, icons, and images (jpeg, webp, gif, animated webp/gif, png, bmp, and wbmp).
These free images are pixel perfect to fit your design and available in both png and vector. Create a custom input text field class. Nowadays almost all the mobile application uses a dark theme, for example, instagram, whatsapp, youtube, etc.
True in your project's pubspec.yaml file in the flutter section. In main.dart file, create a custom class named mytextformfield.inside the build method, i did some custom style and mainly used the textformfield widget. Flutter apps can include both code and assets (sometimes called resources).
So grab your phone, take a picture, download it to your laptop/desktop, create an assets folder (same level as lib folder) and save the image as image.jpg. Dots indicator can be used to show an increment or decrement to a value in a flutter application through the ui. Note down the app id and app secret.
The first thing you need to have is your customized icons file saved has.svg, if you have a ui/ux designer in your team, just ask him/her to help you design an icon and save it has dot svg(.svg) after, you have gotten those icon files just go to fluttericon.com and drag those icon svg files to the homepage of the website The app bar is set as pinned, so that it remains static even while scrolling up/down, but this can be changed for some interesting ui/ux. The app bar is part of the homepart , because it is different for every page (profile, search, etc.).
To summarize its use case it can be improvised to use for multiple functionalities inside a. To use this plugin, add flutter_icons as a dependency in your pubspec.yaml file. Scroll down and send invites to the instagram accounts you will use to authenticate/test the app while in sandbox mode.
A working instagram clone written in flutter using firebase / firestore. Find instagram icons in multiple formats for your web projects. A front and back camera.
Moreover, it can also be used as an increment or decrement component for a value through user interaction. Use the paint collection feature and change the color of the whole collection or do it icon by icon. An automatically generated dart file will be added, allowing icons to be used like icon (customcons.upvote).
To see how iconbutton is used with an ink widget in a very simple app have a look at the code snippet below. Normally, the size of the list will be 2 i.e. Icons are identified by their name as listed below.
This should be used for most simple use cases. Use primary key of that table as a forign key of your main data with whom you want to link that icon with. Copy your redirect url into the other fields as well, then hit save changes.
Identifiers for the supported material design icons. Wrap the scaffold widget inside the defaulttabcontroller. This will hold a list of the cameras available on the device.
If you want to control the tabs programmatically, you should use tabcontroller and avoid this step. Download your collections in the code format compatible with all browsers, and use icons on your website.

Flutter Tutorial - How To Change App Icon And App Name The Right Way 2021 Android Ios - Youtube

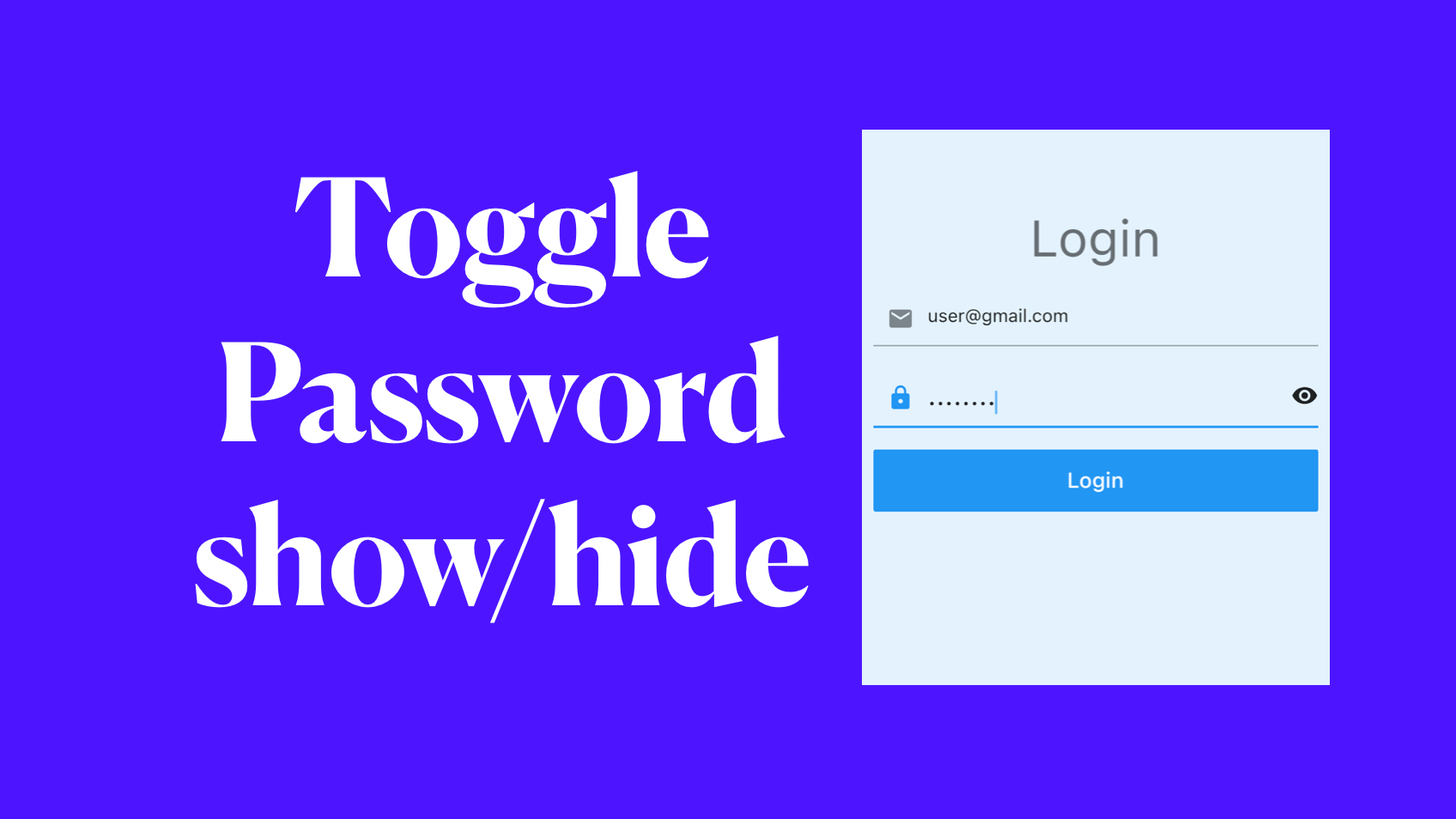
Flutter Toggle Show Hide Password By Nitish Kumar Singh Medium

Flutter Custom Icons Automatic Manual Way Icon Font Or Svg - Youtube
Flutter App Icon Png And Svg Vector Free Download

Share Link On Social Media Via Several Buttons In Android And Ios With Flutter - Stack Overflow
Richtext Widget Pada Flutter - Baraja Coding

14 Tutorial Flutter Membuat Bottom Tabbarview
![]()
Icons Packages By Flutter Gems - A Curated Package Guide For Flutter

Flutter Custom Icon Fonts - Nhancvs Blog

Flutter Tabbar Dengan Tombol Sebagai Tab

Flutter Tutorial Architect Your App Using Provider And Stream Codemagic Blog

Tutorial Flutter Membuat Tampilan Instagram By Alfi Naufal Komunitas Android Ccit-ftui Medium
![]()
Icons Packages By Flutter Gems - A Curated Package Guide For Flutter

06 - Changing The App Icon In Flutter Both Android And Ios - Youtube

Buttons With Icons In Flutter - Apps Developer Blog
![]()
Icons Packages By Flutter Gems - A Curated Package Guide For Flutter
![]()
A Flutter Package To Build Complex Overlays - Flutter Fix
Ubah Icon Aplikasi Di Flutter - Baraja Coding

How To Change An App Icon In Flutter Geeksforgeeks - Youtube