Icon Button Material Ui Angular
Angular material buttons are native <<strong>button</strong>> or elements enhanced with material design styling and ink ripples. By using *ngif which is recommended by @leopal.

Angular Material 2 How To Put A Fab Button On Top Of The Md-table At The Bottom Right Corner - Stack Overflow
Angular material buttons are native or elements enhanced with material design styling and ink ripples.

Icon button material ui angular. Then, inside our button is the hamburger menu icon using material icon. Angular material is a ui component library that is developed by the angular team to build design components for desktop and mobile web applications. Icon fonts are fonts which contain vector glyphs instead of letters and numbers.
The kendo ui suite for angular delivers more than 400 integrated font icons for its components. < button variant = outlined starticon = {< deleteicon />} > delete </<strong>button</strong> > < button variant = contained endicon = {< sendicon />} > send </<strong>button</strong> > icon button icons are also appropriate for toggle buttons that allow a single choice to be selected or deselected, such as adding or. Use bootstrap’s custom button styles for actions in forms, dialogs, and more with support for multiple sizes, states, and more.
Native and elements are always used in order to provide the most straightforward and accessible experience for users.</p> Selector is used to display material icons in angular.we have around 900+ angular material icons.to show the below list icons,we need to load material icons css provided by google</p>estimated reading time: The button provides options for using:
To see the full list of the web font icons in kendo ui, refer to the article on styles and layout. Keeping up with their docs is always a chore, but as of 5.1.1 this should work: Native <<strong>button</strong>> and elements are always used in order to provide the most straightforward and accessible experience for users.</p>
The icon button can be used to toggle between an on and off icon. Different types of buttons like outline, primary, link, and toggle. Fully customizable buttons with icon support to visually represent button actions.
In order to use it, we need to have angular installed in our project, after having it you can enter the below command and can download it. To set the desired distance between icon and. The list of material icons can be found on this link.
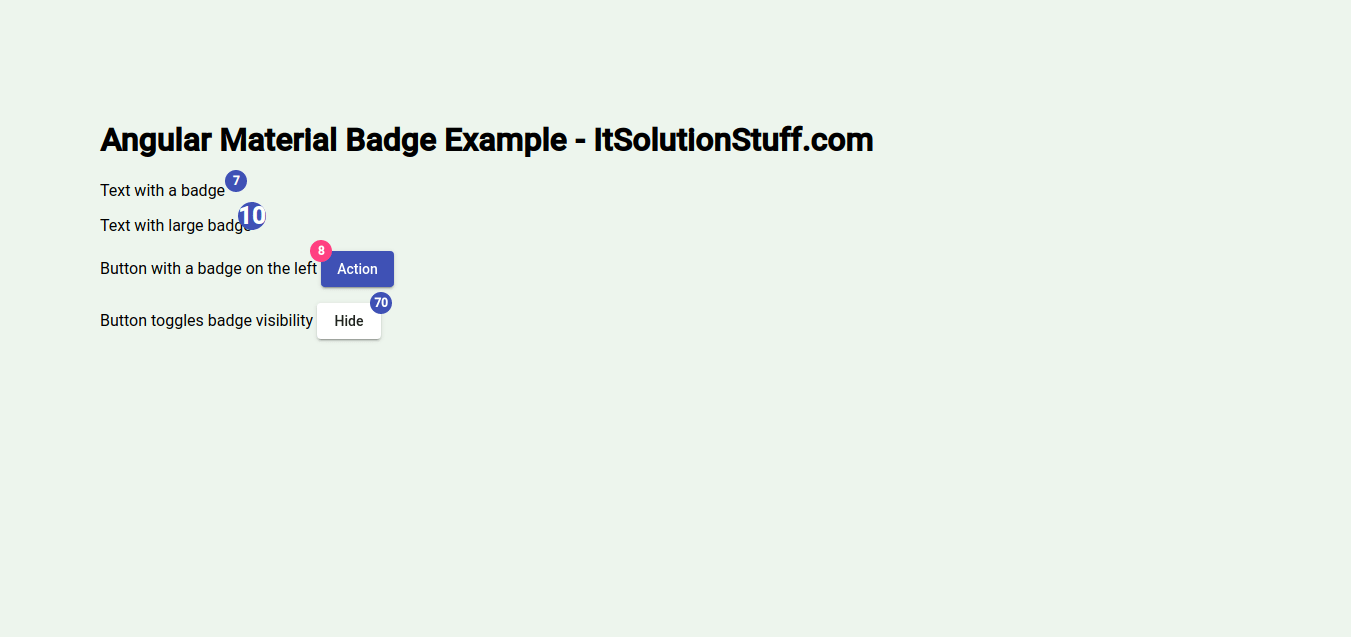
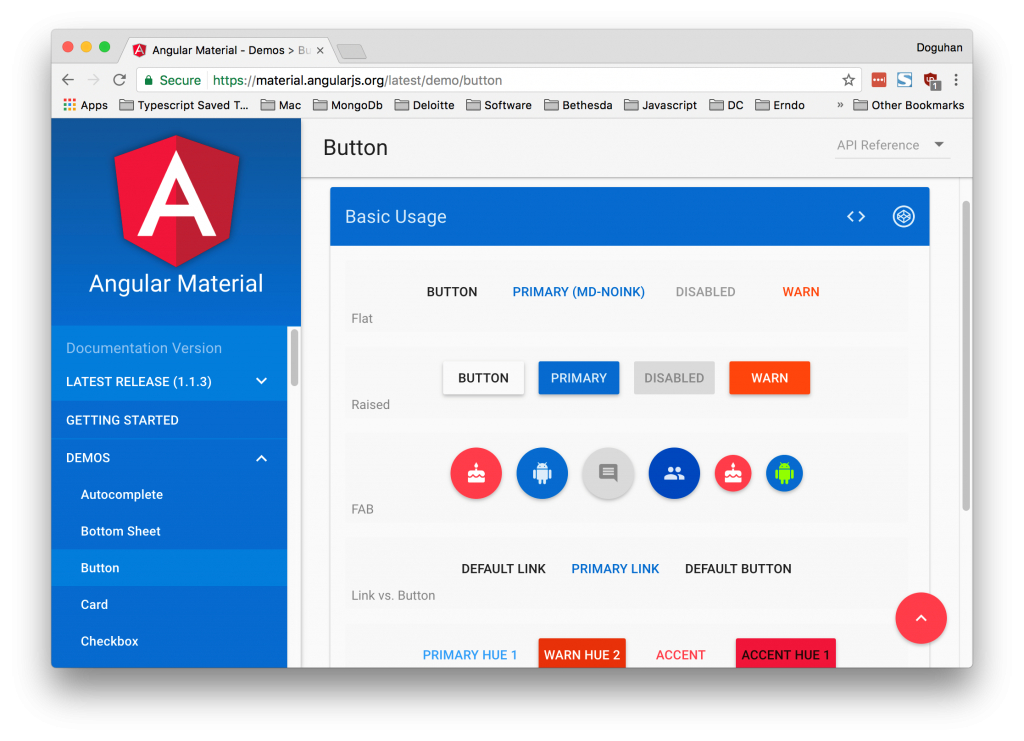
From the angular material buttons example page, hit the view code button and you'll see several examples which use the material icons font, eg. Ui component infrastructure and material design components for angular web applications. In a similar way, badges can be added to buttons and icons as well.

Matbadge In Angular-material - Geeksforgeeks

Zg International Zentica - Angular Material 11 Design Buttons Tutorial With Example
![]()
Angular Material - Angular Material Icons - By Microsoft Awarded Mvp - Learn In 30sec Wikitechy

Angular Material Ui Buttons Icons - Youtube

Angular Material Badge Example Angular 9 Matbadge - Itsolutionstuffcom
Theming Your Own Components Angular Material
Giving Materialangulario A Refresh By Annie Wang Angular Blog

How To Add Icon To Mat-icon-button - Stack Overflow

Angular Material - Angular Material Fab Speed Dial - By Microsoft Awarded Mvp - Learn In 30sec Wikitechy

Mat-button In Angular Material - Geeksforgeeks

Cara Menggunakan Material Design Di Angular 6

Cara Menggunakan Material Design Di Angular 6

Slightly Moved Elements Using Angular Material - Stack Overflow

Building Scalable And Beautiful Angularjs Apps Part 5 Default Beauty And Great Mobile-first Ux With Angular Material - Excella
![]()
Angular Material 13 Icons Examples Tutorial - Positronxio

Angular Material And Angular 6 Material Design For Angular By Sebastian Eschweiler Codingthesmartwaycom Blog Medium


