Material Ui Icon Size Css
Adding css to material ui icons to change styles. An icon set contains an arbitrary number of glyphs.
![]()
React Native Material Ui Icon Example
Since material css is based on a bootstrap you only need to change the css and js sources.
Material ui icon size css. Semantic includes a complete port of font awesome 5.0.8 designed by the fontawesome team for its standard icon set. The code in imports.razor will stay the same as for the bootstrap provider. Size 'small' | 'medium' 'medium' the size of the button.
Material ui makes it easy to add custom css to any element inside any component. Alongside this sprite, we include css, sass, and less files that associate each icon in the sprite with a css class. The package includes an svg sprite that bundles all icons into a single file.
We recommend you read through both! Each material icon also has a theme: Denotes that the icon is not an interactive element, and only used for presentation.
24 } } /> < avatar alt = remy. Apr 7 '16 at 18:55 Showalerts= { ['error', 'success', 'info']} is same as showalerts= {true}.
To do that, we add the color prop to the icon. Export default function app () {. Can be a boolean (global true or false for all alerts).
Ie11 will not center the icon properly if there is a newline or space after the material icon text. We'll discuss the basic guide and the advanced customization guide. To meet this requirement, add the following to your button:
The size (width and height) of the icon. 30px property of your icon. Build your own design system, or start with material design.
W3.css color classes w3.css color material w3.css color flat ui w3.css color metro ui w3.css color win8 w3.css color ios w3.css color fashion w3.css color libraries w3.css color schemes w3.css color themes w3. To set the size of the avatar component, you will need to override the root styles of the component and set the standard css width and height to whatever you'd like the size of the avatar to be. Icons serve a very similar function to text in a page.
The mdc icon button can be used with both < button > and < a > tags. How to style icon color, size, and shadow by using css ? < avatar alt = remy sharp src = /static/images/avatar/1.jpg sx = { { width :
For example, we can write: They have many guides on this covering the styling apis, themes and components. You can change the size of the avatar with the height and width css properties.
The basic styling guide explains at a high level, the several ways material ui's styling api can work. Showalerts= { ['error']} for only errors. Optionally you can use preset classes as shown below.
The color of the icon. The html role of the icon. Small is equivalent to the dense button styling.
To use an icon, just add the name of the icon to the class of an html element. React components for faster and easier web development. To import the icon component with a theme other than the default, append the theme name to the icon name.
The viewbox of the icon. Material design spec advises that touch targets should be at least 48 x 48 px. If given, uses a negative margin to counteract the padding on one side (this is often helpful for aligning the left or right side of the icon with content above or below, without ruining the border size and shape).
So, if you want to use any of these variations, you would need to append the theme name to the icon name. To reduce the build size, import only the styles you need. We can change the color of icons.
Showalerts= { ['error', 'info']} for both errors and info. To consume the icons in this way, you must include one of the aforementioned style files in your project. Make sure you follow the minimizing bundle size guide before using the second approach.
This may cause build tools such as webpack to copy all fonts to the build directory even if you are not using all of them.

How To Enlarge The Svg Icon In Material-ui Iconbuttons - Stack Overflow

How Can I Size Google Material Icons In React - Stack Overflow

Material-ui Radio Button With Svg Circle - Stack Overflow

Material-uiicons Examples - Codesandbox

How Can I Make An Material Ui Icon Thinner - Stack Overflow

Solved Css How To Make A Material Ui Grid Element Sticky - Code Redirect
![]()
How To Style A React App With Material Ui Boorjecom

How To Style A React App With Material Ui Boorjecom

Material-ui Autocomplete Email Example Code Example
Github - Rand0mc0d3rmaterial-ui-mix-icon Combine 2 Icons For Status Display Exception Or Variance Presentation

How Can I Make An Material Ui Icon Thinner - Stack Overflow

How To Stretch Out An Icon In Material Ui - Stack Overflow
![]()
Github - Rand0mc0d3rmaterial-ui-mix-icon Combine 2 Icons For Status Display Exception Or Variance Presentation
Css Specificity Is Not Working When Trying To Set Icon Font Size Issue 16496 Mui-orgmaterial-ui Github

How To Align React Material-ui List Items Using Fontawesome Icons And Tailwindcss - Stack Overflow

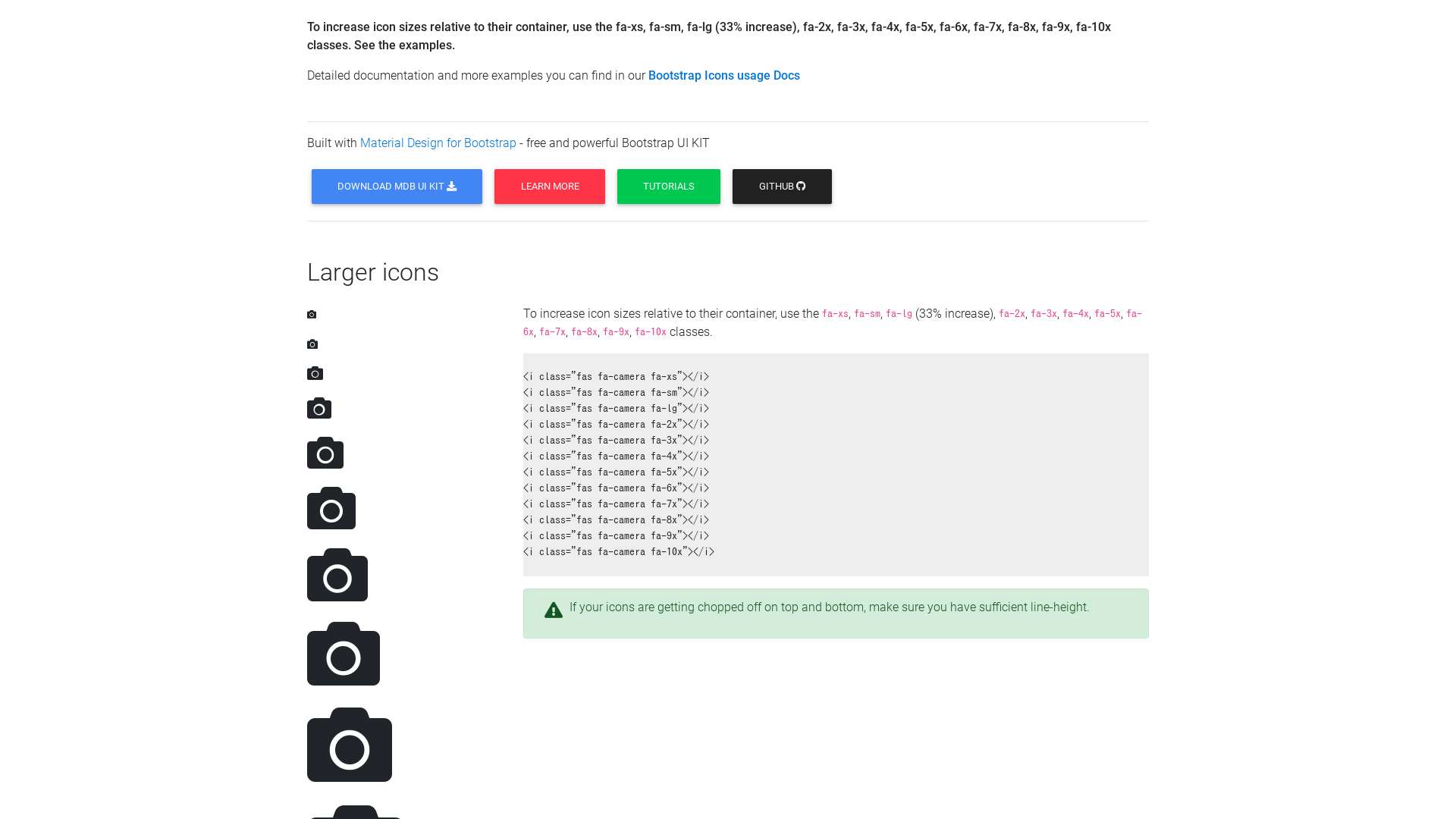
Bootstrap Icon Size - Code Helper
![]()
How To Use Material Ui Icons In React

Material-ui Icon Button Highlights With An Elliptical Background When Cursor Is Hovered Over It - Stack Overflow